Grundlagen der Webkonzeption Grundstein für gute Websites
Der Grundstein für gute und erfolgreiche Websites wird schon in den ersten Wochen gelegt – lange bevor die ersten Entwürfe oder Code-Schnipsel entstehen. Was man hier versäumt, wird später oft sehr teuer. Aber das muss nicht sein.
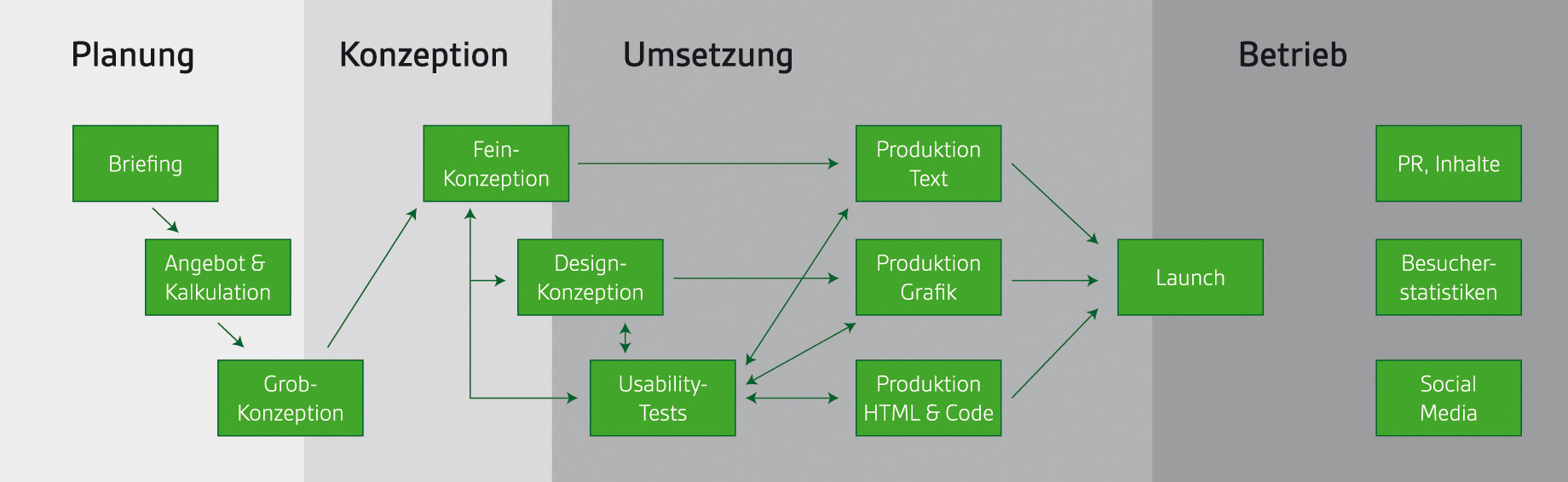
Vor ein paar Wochen hatte ich Gelegenheit, im Namen unseres Alumni- und Studierendenvereins Medianetz Trier eine kurze Übung zum Thema „Webkonzeption“ an der Universität Trier zu veranstalten – und davon sollt ihr nun auch etwas haben. In diesem ersten Teil geht es zunächst um einige Grundlagen, die man für jedes Webprojekt im Auge behalten sollte, um ein klares Ziel zu definieren.
Ausgangsbasis
Den Anfang einer guten Konzeption macht eine ausführliche Bestandsaufnahme. Wer gute Arbeit leisten möchte, sollte sich mit der Branche und dem Auftraggeber ausgiebig vertraut machen. Was macht der Wettbewerb, und was davon macht Sinn? Zur Recherche zählen auch die individuellen Voraussetzungen beim Auftraggeber: Wer ist für die Website verantwortlich? Wer wird sich um die regelmäßige Pflege kümmern? Wer wird Support-Anfragen beantworten, und wie schnell wird dies geschehen? Solche und ähnliche Fragen entscheiden in nicht geringem Maße darüber, welche Maßnahmen und Ideen sinnvoll sind. Eine verwaiste News-Sektion auf der Startseite wirkt nicht gut. News schreiben kann man nicht mal eben nebenbei – es gilt also festzulegen, wer dafür verantwortlich ist, und dieser Person dann auch die Kapazitäten dafür zu schaffen.

Natürlich zählt auch das Briefing zur Evaluation der Ausgangsbasis, bei dem man ausführlich mit dem Auftraggeber spricht und Rahmenbedingungen des Projekts festklopft. Wichtig zu bedenken: Seine Ziele entsprechen nicht unbedingt auch denen des Kunden – man sollte sie zusammentragen, aber nicht als Projekt-Richtlinien verabsolutieren.
Sicheres Einkaufen – aber was heißt das konkret?
Ein Beispiel: In nahezu jedem E-Commerce-Projekt wird betont, wie wichtig ein „sicherer Einkauf“ sei. Das ist jedoch keine eindeutige Anforderung: Sicherheit kann technisch definiert werden, beispielsweise über SSL-Verschlüsselung – als Gütekriterium bringt das jedoch nur etwas, wenn die Kunden auch wissen, was SSL bedeutet. Sicherheit kann aber auch über Gütesiegel vermittelt werden – dabei sollte man darauf achten, dass die Siegel den Kunden auch etwas sagen und als Vertrauenskriterium taugen. Nicht zu vergessen außerdem: Sicherheit in punkto „Zahlung“ bedeutet für Betreiber und Kunde zweierlei – der eine möchte gerne zuerst das Geld auf dem Konto haben, bevor er die Ware verschickt, der andere genau umgekehrt. Kein Wunder, dass sich Anbieter wie Paypal als Lückenfüller etablieren konnten, indem sie als Zahlungsverfahren fungieren und gleichzeitig Käuferschutz bieten.
Zielgruppe und Nutzungsszenarien bestimmen
Eines meiner liebsten Zitate zum Thema „Zielgruppe“ stammt von Mario Pricken. Er schreibt in seinem Buch „Kribbeln im Kopf“:
Alle ist der größte Niemand.
Mario Pricken, „Kribbeln im Kopf“
Das klingt logisch, ist aber oft gar nicht so einfach: Allzu verführerisch ist eine Aussage wie „Eigentlich möchten wir jeden ansprechen, der sich für unsere Dienstleistung interessiert“ – was soll schon dagegen sprechen, seine Erfolgschancen zu maximieren, indem man niemanden ausschließt? Das Problem daran ist: Es funktioniert nicht, denn man müsste so vage und allgemeingültig bleiben, dass man niemandem wirklich gefällt. Es ist also wichtig, sich zu verdeutlichen, wer und vor allem wie die eigenen Nutzer sind – mit allen Eigenschaften, die dabei relevant sein könnten.
Zielgruppen mit Personas greifbar machen

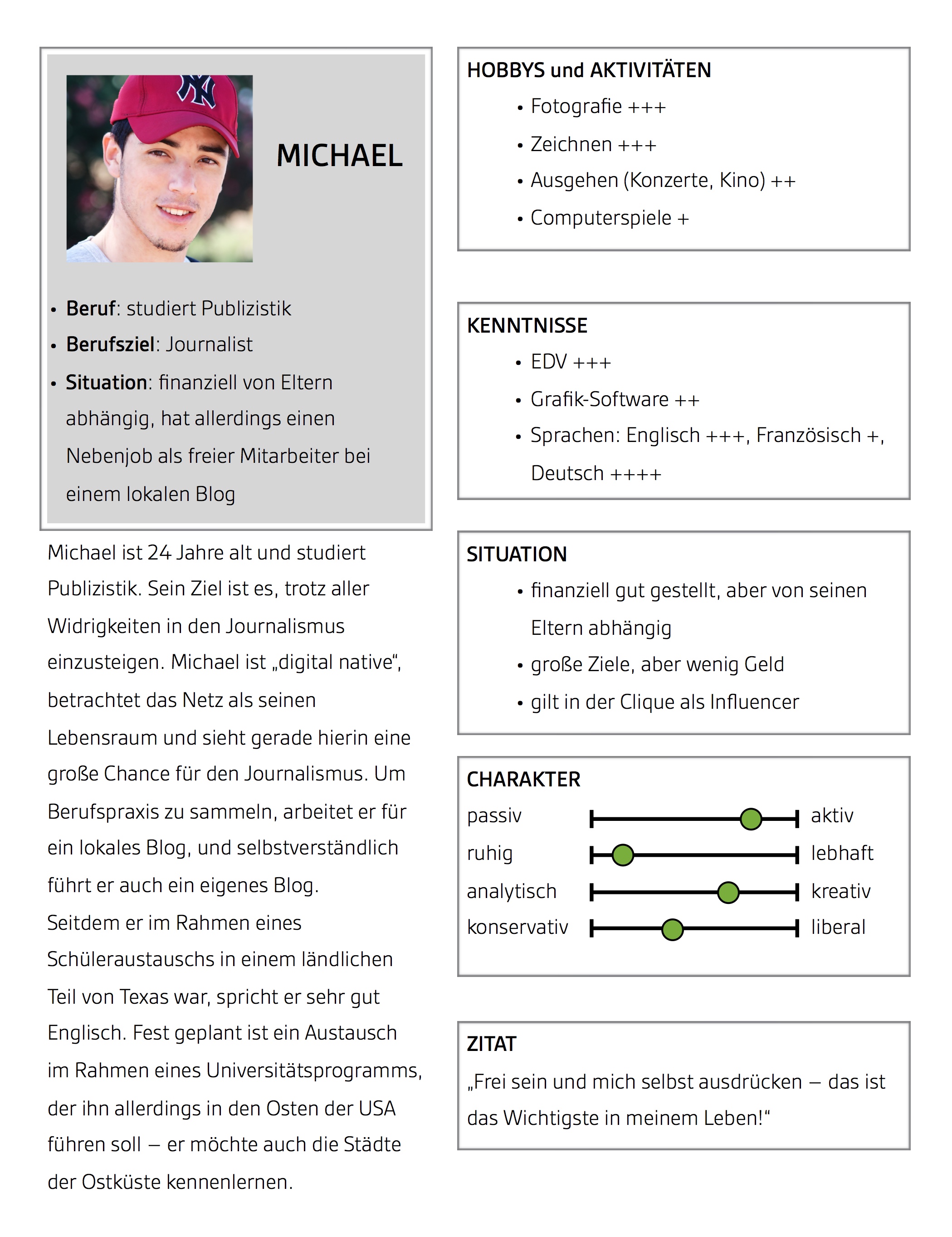
Ein gutes Hilfsmittel dazu sind Personas – fiktive, archetypische Nutzerprofile mit möglichst anschaulichen Details aus Leben und Charakter seiner Zielgruppe. Personas sind erfunden, aber dennoch fundiert: Ergebnisse aus Nutzer- und Marktforschung sollten ebenso Eingang finden wie Erkenntnisse aus persönliche Beobachtungen und Gesprächen. Es geht darum, den abstrakten Begriff der „Zielgruppe“ fassbar zu machen. Ist man sich unsicher, lautet die Frage: „Wie würde meine Persona darüber denken?“ – mit ein bisschen Einfühlungsvermögen kommt man so schnell zu guten Einschätzungen.
Tipp: Etwa 3–4 Personas pro Zielgruppe sollten es schon sein. Findet man später heraus, dass weitere Eigenschaften wichtig sind, kann man seine Persona-Sammlung jederzeit ergänzen oder überarbeiten.
Typische Handlungen mit Nutzungsszenarien erfassen
Eng mit den Zielgruppen verknüpft ist die Frage nach Nutzungsszenarien: Mit welcher Absicht und auf welchem Weg kommt eine Nutzerin auf meine Website? Die Grundfrage lautet meist: „Was kann ich hier machen?“ Konkreter wird es, wenn man sich ein wenig stärker in die Nutzer hineinversetzt und die Nutzungsabsicht klarer formuliert:
- Kann ich hier kaufen, was ich suche?
- Wo kann ich mich anmelden?
- Gibt es hier einen Job für mich?
- Wie lautet die Telefonnummer von Frau Müller aus der Buchhaltung?
- Gibt es eine Filiale in meiner Nähe?
- Ist dieser Shop sicher?
Nutzungsszenarien unterscheiden sich also von Projekt zu Projekt: Onlineshops werden anders verwendet als Nachrichten-Sites. Gemeinsam mit den Personas bilden sie ein wirkungsvolles Instrument, um sich in seine Nutzer hineinzuversetzen oder die Website in Usability-Studien zu evaluieren.
Beispiel Parship
Ein gutes Beispiel für klar definierte Nutzungsszenarien und Personas ist die Landing Page von Parship. Die Zielgruppe sind erwachsene Frauen und Männer auf der Suche nach einer ernsten Partnerschaft – die Website setzt daher viel darauf, einen seriösen Eindruck zu hinterlassen und setzt auf zahlreiche Siegel, Testergebnisse und Statistiken, um Vertrauen zu schaffen. Das Anmeldeformular ist einfach und deutlich gehalten („kostenlos anmelden“). Die stetig wechselnden Personen blicken den Betrachter direkt an und schaffen so emotionale Nähe – verbunden mit einem (vermeintlich) individuellen Statement.
Inhalte und Medien sammeln
Websites leben von der Qualität ihrer Inhalte – die gilt es daher zunächst einmal zusammenzutragen. Diese Phase kann bei einem Redesign sehr umfangreich sein – nicht selten entstehen Listen, Baumdiagramme und Tabellen aus mehreren Hundert Inhalten. Diese Verfahren kann man analog auch bei neuen Websites verwenden. Überlegt außerdem, welche Medien zum Einsatz kommen sollen. Gibt es Bilder, Audio, Video, Präsentationen zu einem Thema? Wenn nein – sollte etwas in dieser Art erstellt werden? Lasst auch von eurer Erfahrung und euren Erkenntnissen leiten, welche Medien besonders geeignet sind, um ein Thema adäquat zu präsentieren. Noch ein paar weitere Ratschläge für die Arbeit mit Medien:
- für Abwechslung sorgen: Das hält die Inhalte lebendig und interessant.
- Nutzungsszenarien im Blick behalten: Wer gerade mit dem Smartphone in der Bahn sitzt, wird vielleicht in Hinblick auf sein monatliches Transfervolumen keine Videos anschauen.
- Barrierefreiheit und Vorlieben berücksichtigen: Alle wichtigen Inhalte sollten grundsätzlich verfügbar sein – auch dann, wenn jemand nur die Textinhalte zur Verfügung hat.
Wichtig außerdem: Welche Inhalte benötigt die Zielgruppe noch, an die man bisher noch nicht gedacht hat? Dabei kann ein Werkzeug wie der Google Keyword Planner sehr helfen, mit dem man häufig gesuchte Begriffe und Themen herausfinden kann.
Ziel der Website definieren
Mit all dem ausgerüstet, lässt sich endlich das Ziel der Website definieren. Gute Ziele kann man überprüfen. Ein häufig verwendetes Hilfsmittel ist die SMART-Formel:
- S = spezifisch: Das Ziel sollte klar, deutlich und exakt beschrieben sein.
- M = messbar: Ein gutes Ziel sollte messbar sein, damit man es überprüfen kann. Dazu zählt auch sich zu überlegen, wie man den Erfolg überprüfen kann.
- A = ausführbar oder akzeptiert: Ziele sollten realisierbar sein, und man sollte sich darüber einig sein.
- R = relevant oder realistisch: Vorsicht vor Scheinzielen. Dazu zählen beispielsweise Ziele, die auf Grund mangelnder Voraussetzungen unrealistisch sind („In einem Monat erreichen wir ohne nennenswertes Marketing riesige Verkäufe“). Zudem sollte man sich immer wieder kritisch fragen, ob die Ziele wirklich relevant sind – sonst verwechselt man allzu leicht Ziel mit Mittel. Das Ziel lautet beispielsweise, mehr Smartphones über seinen Onlineshop zu verkaufen – nicht, bei Google auf Position 1 für das Keyword „smartphone“ zu stehen, wenngleich dies eine Möglichkeit sein kann, sein Ziel zu erreichen.
- T = terminiert: Schließlich sollte man sich einen Zeitpunkt setzen, an dem man ein Ziel erreicht haben möchte – und dann prüfen, ob man es geschafft hat. Ohne Termin machen Ziele keinen Sinn, denn man hält nie zur Analyse inne und kann demnach auch niemals gegensteuern – und wer weiß, vielleicht erreicht man die Ziele ja von alleine nächsten Monat, oder nächstes Jahr, oder…
Wie geht es weiter?
Im zweiten Teil geht es um Informationsdesign, Navigationskonzepte, Interaktionsdesign und Wireframes als Werkzeuge zur Konzeption von Websites.

 7 Minuten geschätzte Lesezeit
7 Minuten geschätzte Lesezeit 